
このページを見てくれているのは、最近プログラミング学習をスタートした方が多いかと思います。
そして、サイト模写をより効率的に行いたい!!!と感じているのではないでしょうか?
- 色がなかなか合わない
- どのフォント使ったらいいのか謎
- サイズ(width,height)を決めるのに一苦労
- 画像データ集めに小一時間。。。
こういったことでもし私と同じように消耗している方であれば、有益な内容です^^
こちらの記事では、
- ColorZilla (色の抽出)
- WhatFont (何のフォント使ってるの?)
- Ruler Redux (サイズ測定)
- Image Downloader(画像一括ダウンロード)
のgoogle拡張機能の導入の仕方について、誰でも分かるスクリーンショット付きで解説していきます!
また、ブログをされている方にも上記2つはオススメです♪
※こちらの記事はPCでご覧になられる事を推奨します
(google chrome拡張機能をダウンロードするため)
もし全て導入済みでしたらそっとページを閉じて頂いて結構です。
【プログラミング初心者必見】サイト模写おすすめチートツール

先日ふと、ナナ子先生(プログラミング講師をされている)の過去のツイートを遡って見ていました↓
📝メモ
模写のためChromeの拡張機能ダウンロード
⚫︎What Font
⚫︎Image Downloader
⚫︎Page Ruler Redux
⚫︎Color Picker
— ナナ子@おひとりさまサバイバル (@nanako_survival) February 23, 2019

とこれを見たとき思ってしまいました。苦笑
ただ、これは大きな勘違いでこのサイトを読みつつ5分もせずに拡張終わります!
サイト模写にオススメColorZilla
このツールを使えば、模写したいサイトの色をクリック一つで知ることが出来ます。
もうカラーコード一覧表とCSSをいったりきたりして見比べる必要はありません!笑

拡張方法は何とこのURL→ColorZillaから飛んで画像に記した赤い矢印のボタンを押すだけです。
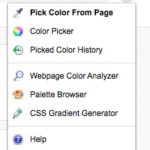
そうしたらgoogle chromeの右上にアイコンが追加されます。

アイコンクリックで、一番上のPick Color From Pageを押し、
模写サイトの知りたい色の上でクリック

airbnbのアイコンの色もこの通り!あとはコピペするだけ♪
サイト模写にオススメWhatFont

同じくこちらのURL→WhatFontから飛んで画像に記した赤い矢印のボタンを押すだけです。
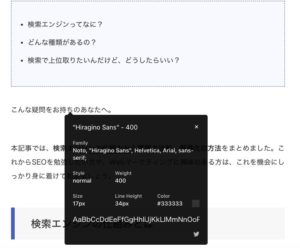
google chromeの右上に追加されたアイコンをタップし、
知りたいサイトの字の上でクリックするとOK!

という日々ともお別れです。笑
例えば有名ブロガーのフォント参考にしたいなー!という時もこのツールがあればこの通り、

上記は有名ブロガーマナブさん(manablog)のサイトです。
サイト模写におすすめPage Ruler Redux

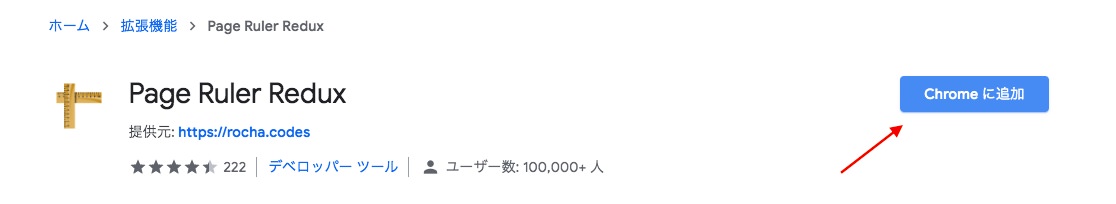
こちらのURL→Page Ruler Reduxから同様に追加してください。
アイコンクリック後、模写したいサイトの画像や余白などの上で測ればこの通り〜
もう何度も微調整しながら更新ボタンタップする作業とはお別れです。
写真下のように点線が出るので、測りたい画像などの上に合わせればOK!

サイト模写におすすめImage Downloader

もう説明はいらないですね!こちらがURLです→Image Downloader
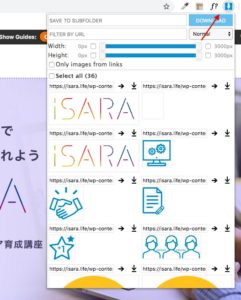
正直、私はこの4つの拡張ツールの中でこれが一番感動しました!
毎回サイト模写前に、
画像探しの旅へディベロッパーツールの中に出かけていたので、
「こんな便利なものがあるのか…!」と驚きでした。

画像だけでなく、見つけるのが難しかったアイコンなども一括ダウンロード、、、!!!
まさにチートツール。
まとめ
もっと早く知っていれば!と強く思ったので、
他のプログラミング初学者の方々にも知って貰いたくこの記事を書きました。
もし便利な拡張ツール他にももっと知りたい!という方は、
サルワカのこちらの記事を参考にどうぞ→これは便利!Google Chromeの拡張機能32厳選
そして、もう一つ分かった事は
特にナナ子先生のように、
1年前ぐらいから学習開始されている先人達の過去のツイートは、
初心者が今知りたい情報が多いので空き時間にチェックしてみるのもいいかもです♪

実際にこのブログ付きのホームページを製作した方法をブログにまとめました。
よければご覧ください↓
